html部分 <table> <tbody> <tr> <td>xxx1</td> <td><span onclick="delete1(this)">删除</span></td> </tr> <tr> <td&…
数组 方法一:拼接字符串参数 var arr={params:['param','param2']}; $.ajax({url:请求地址, data:arr, type:"POST", success:function(){ //do something } }); 方法二:ajax提交添加”traditional:true”参数 trad…
获取css样式判断 display属于元素的css样式属性,而jQuery提供了 css() 方法设置或返回被选元素的样式属性,所以判断一个元素的display属性是不是none的代码为: if( $("#aa").css("display")=='none' ) { // TO DO .. } 基本选择器判断 此外,以下两种方法也可以判…

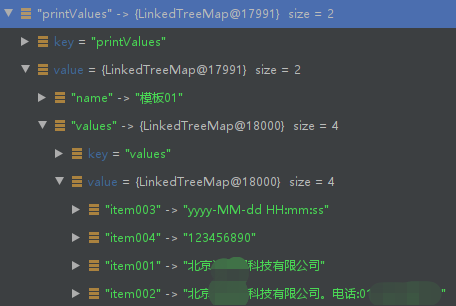
后台数据 Tymeleaf遍历输出Key和Value <tr th:each="item,cont:${content.printValues.values}"> <td th:text="${cont.current.key}"></td><!-- key--> <td th:text="${…
问题 通过 height 设置百分比的方式, 可以自适应高度, 但是不会出现滚动条.固定值 height 会出现滚动条, 但是各种屏幕的高度不能自适应. 解决 var screenHeight = window.innerHeight; 先拿到屏幕高度↑自定义高度需求1: 超出屏幕高度出现滚动条:元素高度 = 屏幕高度即可需求2:&nb…
<select name="ChanneltypeID" class="layui-select"> <option th:each="dict : ${type}" th:value="${dict.ChannelTypeID}" th:text="${dict.ChannelTypeName }"> </selec…