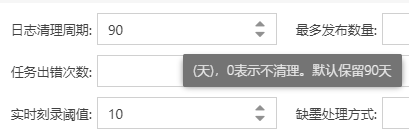
做项目时需要用到提示,当做标题的话太长,不展示的话,客户有不清楚具体是什么作用,这个时候就需要提示了。
而ExtJs里又没有就像html里的title一样的属性,只能是监听了
listeners: {
render: function(c) {
Ext.QuickTips.register({
target: c.getEl(),
text: '(天),0表示不清理。默认保留90天'
});
}
}如下日志清理周期:
items: [
{fieldLabel: "日志记录级别", name: 'logLevel', xtype: 'combobox',
store: {
fields: ['logLevelName', 'logLevel'],
data: [
{'logLevel': 0, 'logLevelName': '全部日志'},
{'logLevel': 1, 'logLevelName': '警告以上'},
{'logLevel': 2, 'logLevelName': '错误以上'},
{'logLevel': 3, 'logLevelName': '致命错误以上'},
{'logLevel': 4, 'logLevelName': '不输出日志'}
]
}, valueField: 'logLevel', value: '', tpl: Ext.create('Ext.XTemplate',
'<ul class="x-list-plain"><tpl for=".">',
'<li role="option" class="x-boundlist-item">{logLevelName}</li>',
'</tpl></ul>'
),
displayTpl: Ext.create('Ext.XTemplate',
'<tpl for=".">',
'{logLevelName}',
'</tpl>'
), width: 285},
{fieldLabel: "日志清理周期", name: 'logClearTime', xtype: 'numberfield', width: 285, value:90, minValue: 1 ,
listeners: {
render: function(c) {
Ext.QuickTips.register({
target: c.getEl(),
text: '(天),0表示不清理。默认保留90天'
});
}
}}
]